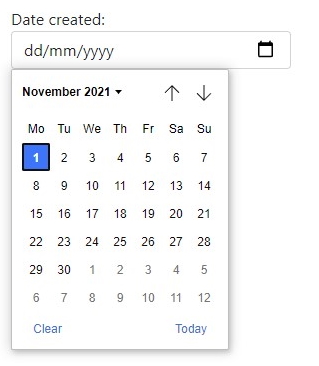
A DatePicker control in a form can remove a lot of uncertainty and mistakes with data entry. e.g. US vs UK, european, etc. formats and also make it easier for the user. Third party controls are available but are now almost unnecessary if you are using Bootstrap (v4 onwards).
Just change the TextMode attribute of an asp:TextBox:
<asp:TextBox ID="TextBoxDateCreated" runat="server" TextMode="Date" CssClass="form-control"></asp:TextBox>

If necessary you can further style it by adding some styling like this:
style="border: 2px solid rgb(0, 128, 28); width: 200px; height: 30px;"
Note that this is for an asp:Text box, not an html5 Input. If you are not using an asp:TextBox you use the Type property.
A web search will reveal lots of alternatives such as the ability to limit the input to a specified range, styling certain dates differently and changing the style of the calendar that appears.
Always remember to ensure you add any neccessary back end validation too, especially if it is for an internet web site.
Note that if you want to populate the text box from code behind the date needs to be sent in yyyy-MM-dd format (irrespective of the format the text box displays).